Progressive Web Apps (PWA) คือ มาตรฐานการทำเว็บจาก Google ที่นำจุดเด่นของ Website และ Application มารวมกัน ผู้ใช้สามารถเข้าเว็บไซต์และใช้งานประหนึ่งว่าเป็น Application เลย ทั้งหน้าตาและฟีเจอร์ แต่โดยเบื้องหลังแล้วยังเป็นเทคโนโลยีของเว็บไซต์อยู่ (ใช้ HTML, รันด้วย Web Browser)
Google ลองมากำหนดแนวทางให้คนทำ App แล้ว Run บน Browser ดีกว่าง่ายดี User สบายด้วย ไม่ต้องมานั่ง ดาว์นโหลด App ทาง Google เลยกำหนดแนวทางไว้ 9 ข้อแบบนี้
- Progressive — ใช้ได้ทุก Browser และ User ทุกนเข้าถึงได้ (ถึงแม้ตอนนี้ Feature หลักๆจะยัง Support ไม่ครบทุก Browser ก็ตาม)
- Responsive — เหมาะกับทุก อุปกรณ์ ไม่ว่าจะเป็น tablet หรือ มือถือจอเล็กจอใหญ่
- Connectivity independent —ทำงานได้ทั้ง online หรือ offline หรือแม้กระทั้งเน็ดห่วยๆ
- App-like — เหมือน App ทำให้ออกมาหน้าตาเหมือน Application ทั่วๆไป
- Fresh — อัพเดทตลอดเวลา พอเป็น Web ก็ไม่มีปัญหาเรื่องต้องมา อัพเดทจาก store หรือรอเป็นวันๆ
- Safe — อยู่บน HTTPS เว็บเดี๋ยวนี้ถ้าให้ปลอดภัยก็ต้องอยู่บน HTTPS
- Discoverable —ต้องรู้ว่าเป็น Application ด้วย มาตรฐาน W3C ที่กำหนดให้ web มี manifest ได้ ทำให้เราแยกไม่ยากเลยว่าอันไหนเป็น App อันไหนเป็นเว็บ
- Re-engageable — ต้อง reengage กับลูกค้าได้ นั่นก็คือ Notification นั่นเอง
- Installable — ต้องสามารถ Install ได้ โดยทั้งที่มันเป็น เว็บแต่ยัง Install ได้
- Linkable — เป็น Link และ มี Url (แน่นอนอยู่แล้วจะทำเป็นเว็บแล้วมันก็ต้องมี Url สิ)
PWA การผสมผสานจุดเด่นของระบบเว็บไซต์และโมบายล์ แอพ ทำให้เราผลิตและเข้าใช้งานโมบายล์ แอพได้รวดเร็วยิ่งขึ้นผ่านทางเว็บเบราว์เซอร์ อาทิ Chrome, FireFox จึงแสดงผลได้ดีบนทุกอุปกรณ์ อาทิ เดสก์ทอป, โน๊ตบุ๊ค, โทรศัพท์มือถือ, แท็บเล็ต นี่จึงเป็นการส่งมอบประสบการณ์ที่ไร้รอยต่อ ซึ่งโมบายล์ แอพแบบเดิมทำไม่ได้
อีกจุดเด่นที่สำคัญ คือ ทุกข้อมูลบน Progressive Web Appsจะถูกปรับปรุงอย่างรวดเร็ว แบรนด์สามารถส่งเนื้อหาล่าสุดให้กับผู้ใช้งานได้ทันที ในขณะเดียวกันก็เข้าใช้งานผ่านในรูปแบบ Icon ที่อยู่บนหน้าจอหลัก (Home Screen) ของอุปกรณ์พกพา เพื่อใช้เป็นทางลัดและเข้าถึงได้ง่าย ดังนั้นผู้ใช้งานProgressive Web Appsจึงไม่ต้องยุ่งยากกับการดาวน์โหลดจาก App Store หรือ Play Store อีกต่อไป
ต้องยอมรับว่า โมบายล์ แอพ เป็นวิธีการส่งมอบประสบการณ์การใช้งานดีที่สุดให้กับผู้บริโภคบนมือถือ แต่ก็ยังมีข้อจำกัดบางอย่างทั้งในฝั่งผู้ใช้ (User) และนักพัฒนาแอปพลิเคชัน (Developer) เนื่องจาก:
ด้านนักพัฒนาแอปพลิเคชัน
- “ไม่ถูกจำกัด” จากกฎและหลักเกณฑ์ของ iOS และ Android อีกต่อไป
- “ไม่ต้องสมัคร” เพื่อขอใบอนุญาตเป็นนักพัฒนาแอปพลิเคชัน
- “พ่อค้าคนกลาง” อย่าง App Store และ Play Store จะถูกกำจัดไปได้อย่างสมบูรณ์
ด้านผู้ใช้
- ผู้บริโภค “ไม่จำเป็น” ต้องอัปเดตบ่อยๆ เพราะเว็บแอพยุคใหม่จะได้รับการปรับปรุงเนื้อหาล่าสุดได้ทันทีโดยอัตโนมัติ
- ผู้บริโภคสามารถเข้าถึงเว็บแอพได้โดย “ไม่ต้องดาวน์โหลด” จาก Apple Store หรือ Play Store
- ผู้บริโภคสามารถเปิดเว็บแอพได้โดยพิมพ์ URL บนเบราเซอร์ (FireFox, Chrome, Safari) ผ่านอุปกรณ์พกพาทุกระบบ
- สามารถแชร์เนื้อหาบนโซเชียลมีเดีย ส่งอีเมล ส่งข้อความ ส่งโฆษณาออนไลน์ หรือเชื่อมโยงกับ QR code เพื่อให้ใช้งานได้ทันที
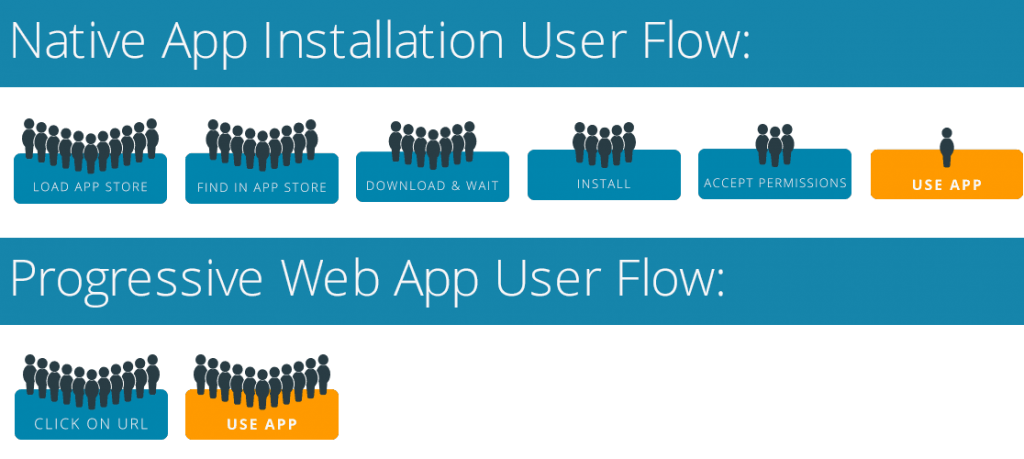
ตามแผนภาพด้านล่าง แสดงให้เห็นว่า ในทุกขั้นตอนของกระบวนการดาวน์โหลด Mobile Apps จะมีผู้ใช้งานหายไป 20% เพราะผู้ใช้งานรู้สึกเสียเวลาที่ต้องพิมพ์เพื่อค้นหาใน App Store หรือ Play Store และต้องรอเพื่อดาวน์โหลด และคนส่วนใหญ่มักกังวลว่าพื้นที่เก็บข้อมูลบนโทรศัพท์มือถือของพวกเขาจะมีพื้นที่เพียงพอหรือไม่
ทั้งหมดนี้ เป็นขั้นตอนก่อนที่ลูกค้าจะสามารถเริ่มใช้งาน Mobile Apps ในขณะเดียวกัน Progressive Web Apps ช่วยลดขั้นตอนการดาวน์โหลด (โดยทั่วไปทำได้ในขั้นตอนเดียว) จึงมีโอกาสมากที่จะช่วยให้มีผู้ใช้งานมากขึ้น และในความเป็นจริง Progressive Web Apps ดึงดูดผู้เข้าชมได้มากกว่า Mobile Apps ได้ถึง 3 เท่า และดึงดูดให้ใช้งานยาวนานกว่าเว็บไซต์แบบเดิมๆ ได้ถึง 8 เท่า
ข้อแตกต่างที่สำคัญอีกประการหนึ่งก็คือ นักพัฒนาแอปพลิเคชันไม่ต้องส่งขออนุมัติเพื่อเผยแพร่ Mobile Apps ของตนกับระบบ iOS หรือ Android ซึ่งเป็นอีกข้อได้เปรียบของ PWAs เพราะการใช้เทคโนโลยีบนเว็บ นั่นหมายถึง เราสามารถใช้งานข้ามแพลตฟอร์มผ่านเว็บเบราว์เซอร์ จึงทำให้ระบบปฏิบัติการอย่าง iOS หรือ Android ไม่ได้เป็นอุปสรรคอีกต่อไป